To get to the Manage Fonts console, look for the Add Font button near three fonts lists at the top of the Edit CSS console:
![]()
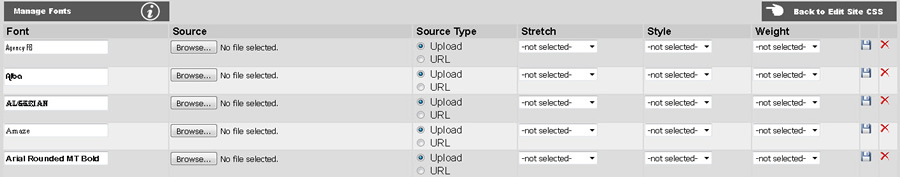
Click on the button above will display the console as shown below:


Type in the name of the font as you want it to appear in the drop-down font lists. Then you may either upload a font file or enter a URL to a font (i.e. Google fonts). Clicking the URL option will cause the Browse button to hide and the source entry box to show (if not already shown).
You may also set the stretch on your font and specify a specific style (italic or oblique) and weight to be associated with your font. If uploading a font file, note that all browsers support TTF and OTF fonts. Support for WOFF, WOFF2, SVG and EOT fonts is not supported in all browsers. Note: Even though there are existing fonts in the list that have no file or URL associated with them (for font name listing only), in order to add a new font, either a file must be selected from your computer, or a ULR must be entered. The reason for this is unless you are adding a websafe font (which are already filtered out of this console) it is meaningless to add a font entry with either a font file or a URL to get the font from.
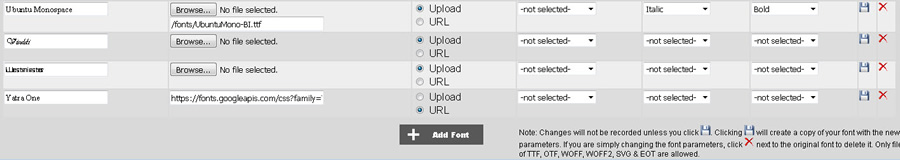
Clicking the Add Font button adds a new to the bottom of the table as shown below:

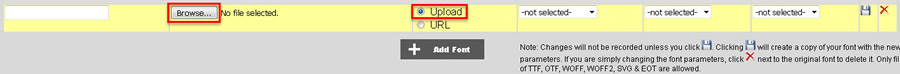
By default the Upload is selected as the source type. Enter the font name under Font, then use the Browse button to upload the font file from your computer. Only TTF, OTF, WOFF, WOFF2, SVG and EOT files will be accepted.
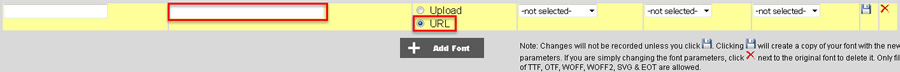
Selecting URL for the source type displays the source edit box as shown below. Enter the font name under Font, and enter the URL under Source.

Clicking the ![]() button will not actually update the font record. Instead in will create a new record. This is actually much more typical of what you will need to do when managing fonts. If you really want to correct an incorrect entry, save the font with the corrections and let it create a new record. Then click the
button will not actually update the font record. Instead in will create a new record. This is actually much more typical of what you will need to do when managing fonts. If you really want to correct an incorrect entry, save the font with the corrections and let it create a new record. Then click the ![]() button next to the original entry to delete it. But most of the time you will actually be copying entries to make new but similar entries. I.e. suppose you have a collection of font files for the XYZ font. You could have all combinations of normal, italic, bold and condensed. The font file names might be:
button next to the original entry to delete it. But most of the time you will actually be copying entries to make new but similar entries. I.e. suppose you have a collection of font files for the XYZ font. You could have all combinations of normal, italic, bold and condensed. The font file names might be:
| XYZ.ttf | normal weight, normal style, normal letter spacing |
| XYZb.ttf | bold |
| XYZi.ttf | italic |
| XYZc.ttf | condensed |
| XYZbi.ttf | bold, italic |
| XYZcb.ttf | condensed, bold |
| XYZci.ttf | condensed, italic |
| XYZcbi.ttf | condensed, bold, italic |
And these are just a few of the possible options. So what you would do is create the normal, normal, normal XYZ font by naming the font XYZ and uploading XYZ.ttf. Then you would create all of the other font variations keeping the font name as XYZ, but uploading each of the font files. You would also set stretch, style and weight according to the file you are adding. For instance for the bold version of XYZ font, leave the font name as XYZ, upload XYZb.ttf, and set the weight to bold. This way you can quickly enter in all of the font variations using the correct font variations without forcing the browser to render them on its own.
See https://www.w3schools.com/cssref/css3_pr_font-face_rule.asp for more information on custom fonts.