
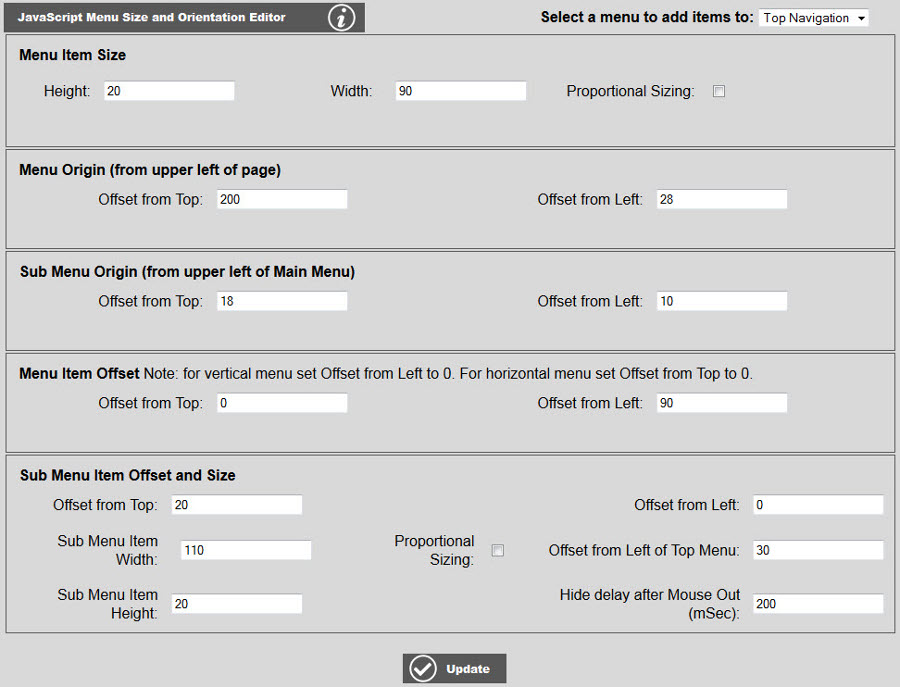
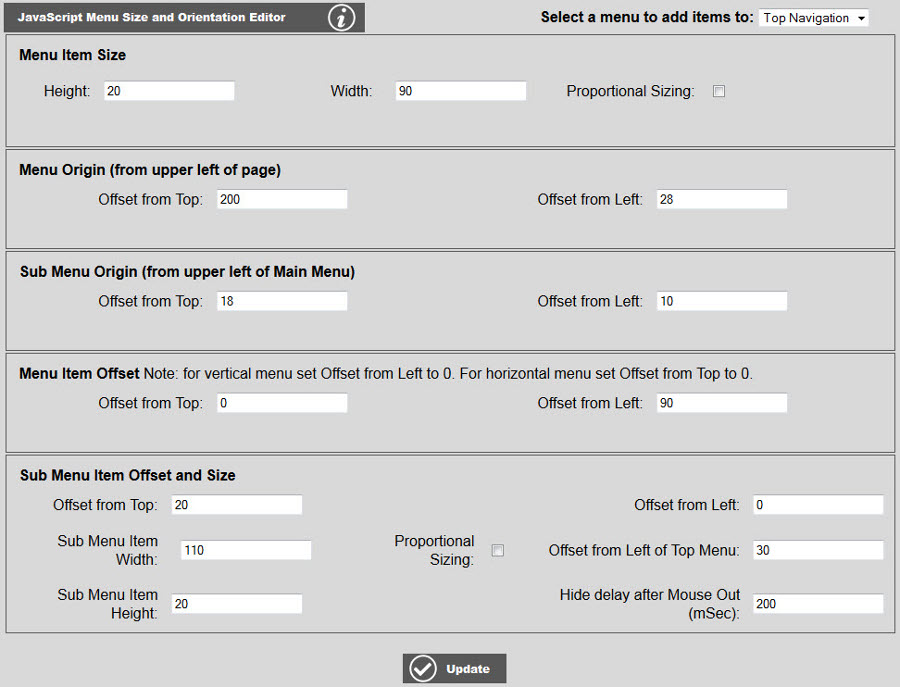
The tool shown below allows you to set type (horizontal or vertical) and the position of your JavaScript menu. Horizontal or vertical selection is done through setting Menu Item Offset. Setting the offset from left to 0 will cause the menu to be vertical, and setting the offset from top to 0 will cause the menu to be horizontal. (Note: If you want to you can make a diagonal menu by entering non-zero numbers for both offset from top and offset from left.) Proportional sizing allows the menu item width to vary based on the number of characters for that menu item. This is often useful for horizontal menus, but rarely of any use for vertical menus. Menu positioning is from the top-left corner of the page. Because of this, this menu is not a good choice for the bottom border area. You may also adjust the hide delay for a mouse out for submenu items. This can allow you to space submenu items with a gap from the top level items, and allow clicking on them. Note: This is one feature which is not possible with a pure CSS menu.